깃허브 블로그에 댓글 기능 추가하기 (Giscus)
깃허브 블로그에 댓글 기능 추가하기 (Giscus)
Giscus, Disqus, Utterances
- Giscus
회원가입을 하지 않아도 SNS계정만 있으면 댓글을 남길 수 있다는 장점이 있지만 광고가 따라붙습니다
광고가 달려있는 글은 좋아하지 않는 편이니 넘어가겠습니다
Giscus, Utterances는 Repository를 사용하는 공통점이 있지만 각각 Discussion, Issue탭을 사용하는 차이가 존재합니다
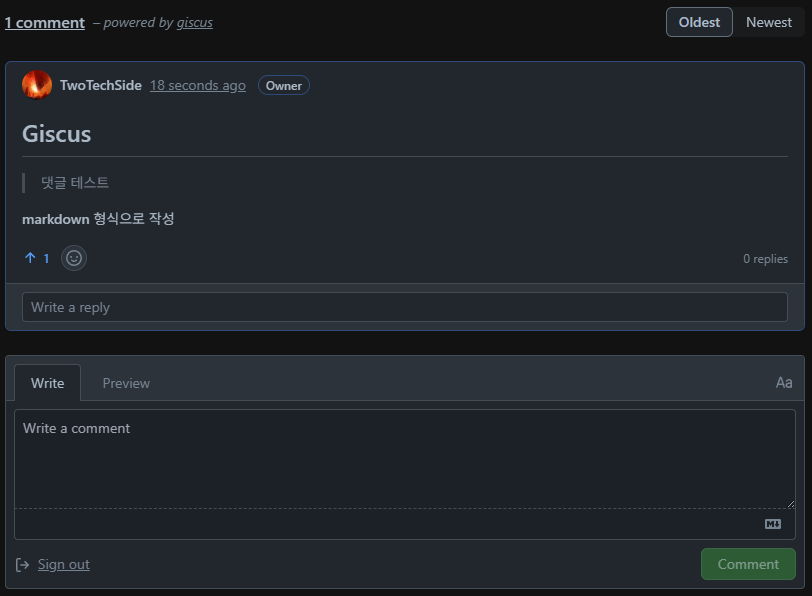
저는 여기서 댓글에 답글까지 추가할 수 있는 Giscus를 선택하겠습니다
Giscus 적용

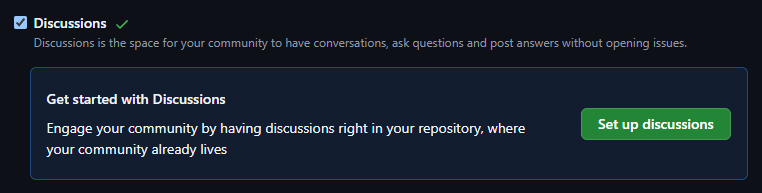
먼저 Giscus를 적용할 새로운 Repository를 만들고 위 이미지처럼 설정에서 “Discussions”를 체크해줍니다
Giscus 설치 사이트(링크)로 들어가서
“Only select repositories” 항목에서 방금 만들었던 Repository를 체크하고 “Install”을 해줍니다
이제, Giscus 앱(링크)에 들어갑니다
- 저장소 : Giscus 전용 Repository 입력
- Discussion 카테고리 : 아무거나 선택
- 기능 : 원하는 항목을 선택
설정이 완료되었다면 “giscus 사용”의 <script> 태그를 복사해서 레이아웃에 넣으면 되는데
저처럼 Chirpy 테마를 사용하는 분들은 “_config.yml”의 giscus에 <script>의 값을 넣어주시면 됩니다
This post is licensed under CC BY 4.0 by the author.