Chirpy Starter에 스타일 변경하기
Chirpy Starter로 깃허브 블로그를 시작하면 scss파일이 들어있는 _sass 폴더가 보이지 않아 스타일 변화를 어떻게 주어야 하는지 감이 오지 않습니다, 하지만 생각보다 간단하게 해결할 수 있으니 한 번 해보도록 합시다
jekyll-theme-chirpy 병합
블로그 저장소에 있는 Gemfile을 확인하면 gem "jekyll-theme-chirpy", "~> 7.3"이 포함되어 있는데
터미널에 bundle info --path jekyll-theme-chirpy을 입력하면 해당 젬 파일의 경로를 확인할 수 있습니다

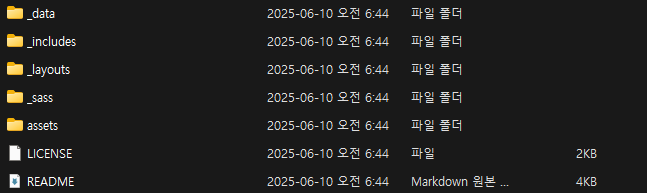
여기서 LICENSE, README.md를 제외한 모든 폴더를 chirpy starter 폴더에 모두 넣어줍시다
스타일 변화주기
저는 배경에 밤하늘 이미지를 넣어주기 위해 assets/img/에 이미지를 추가해줬습니다

그리고 _sass/layout/_sidebar.scss의 #sidebar를 수정해주면 사이드에 이미지가 들어가게 됩니다
이런 방법을 통해 깃허브 블로그의 폰트를 수정하거나 새롭게 디자인을 해주면 더 멋진 블로그가 완성될 것 같습니다
이미지 정렬
저는 글을 왼쪽 정렬로 작성하는데 이미지는 가운데 정렬로 표시되더라구요
큰 이미지면 상관없지만 굳이 작은 이미지들을 가운데 정렬로 할 필요는 없는 것 같아서 찾아보았습니다

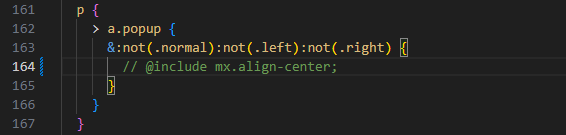
개발자 도구로 찾아본 결과 a.popup 클래스에서 가운데 정렬을 불러오는 것을 알 수 있었습니다
_sass/base/_typography.scss의 @inlcude mx.align-center;을 주석으로 처리하면 왼쪽 정렬로 바뀌게 됩니다
만약 가운데 정렬 또는 오른쪽 정렬이 필요한 경우
html의 img태그로 감싼 다음, 본래 있던 mx.align-center 코드를 참고하여 style을 적용하면 될 것 같습니다
1
2
3
4
5
@mixin align-center {
position: relative;
left: 50%;
transform: translateX(-50%);
}